La idea es agrupar la mayor cantidad de imágenes posibles en una sola y utilizar un "enmascaramiento" para mostrar la que necesitemos en cada caso.
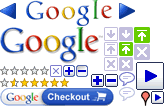
Por ejemplo la página principal de Google utiliza la siguiente imágen:

Alli podemos ver todos los iconos que componen a esta web y la forma de utilizarla resulta muy sencilla. Consiste en valernos de las propiedades "background-image" y "background-position" para producir el "enmascaramiento". Podemos verlo de una forma gráfica:

Para utilizar la flecha debemos ocultar el resto. Podemos automatizar esta tarea siguiendo estos pasos:
- Creamos un .zip con las imágenes que vamos a utilizar.
- Ingresamos a alguna web que nos genere el código en base a este conjunto de imágenes, por ejemplo: CSS Sprites Generator.
- Luego de procesar el archivo que enviamos nos generará el código CSS que tendremos que utilizar en cada caso y la única imágen que deberemos subir al servidor.
Esta es simplmente una explicación muy básica de esta técnica, ya que los usos pueden ser muy diversos y la mejora en el rendimiento es muy notoria.
Saludos y que lo disfruten!

0 comentarios:
Publicar un comentario